p, div, span은 모두 스타일을 적용할 수 있게 구역을 나눠주는 태그이다.
p, div, span의 차이에 대해 정리해보자면
- p : 줄 띄어쓰기(enter키)를 두번 친 효과를 적용시켜 구역을 나눈다. (중복적용 X)
ex)
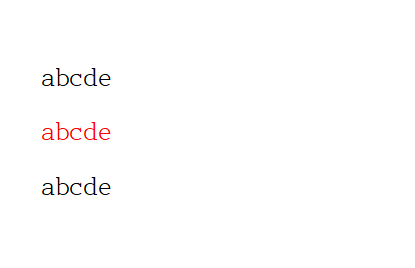
1 2 3 4 | <style> p {color : red;} </style> abcde<p>abcde</p>abcde | cs |
↓ 적용결과

- div : 줄 띄어쓰기(enter키)를 한번 친 효과를 적용시켜 구역을 나눈다. (중복적용 X)
ex)
1 2 3 4 | <style> div {color : red;} </style> abcde<div>abcde</div>abcde | cs |
↓ 적용결과

- span : 줄 띄어쓰기(enter키)를 친 효과 없이 구역을 나눈다. (p와 div를 하위로 가질 수 없음)
ex)
1 2 3 4 | <style> span {color : red;} </style> abcde<span>abcde</span>abcde | cs |
↓ 적용결과