
- Node.js 설치하기

https://nodejs.org/ko/download/
위 링크를 통해 Node.js를 다운받고 설치해준다.

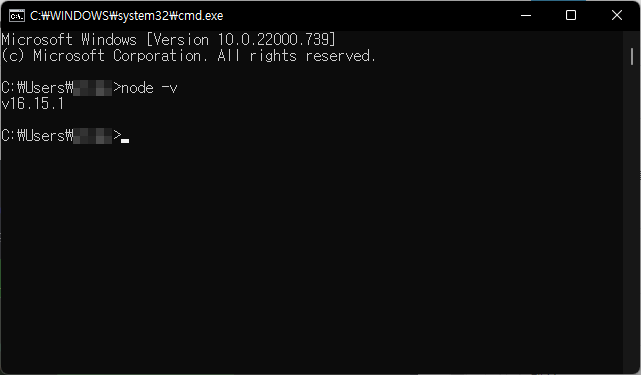
설치를 완료했으면 cmd 창에 들어가서 node -v를 입력해 제대로 설치가 되었는지 확인을 한다.
설치가 제대로 됬다면 자신이 설치한 Node.js의 버전을 확인 할 수 있다.
- npm 설치 확인하기

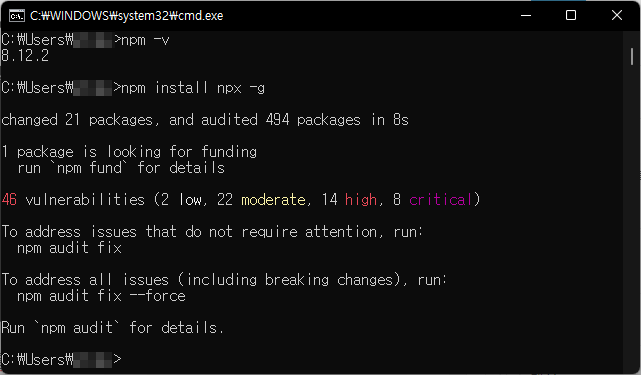
npm은 Node.js를 설치하면 딸려오기 때문에 cmd 창에 npm -v를 입력해 설치가 제대로 되었는지만 확인하면 된다.
- npx 설치하기

cmd 창에서 npm install npx -g을 입력해주면 설치가 진행되는데 중간에 vulnerabilities ~ 가 뜨더라도 그냥 무시해주면 된다.
- creat-react-app 사용

적당한 경로에 react 파일들을 생성할 폴더를 하나 만들어주고

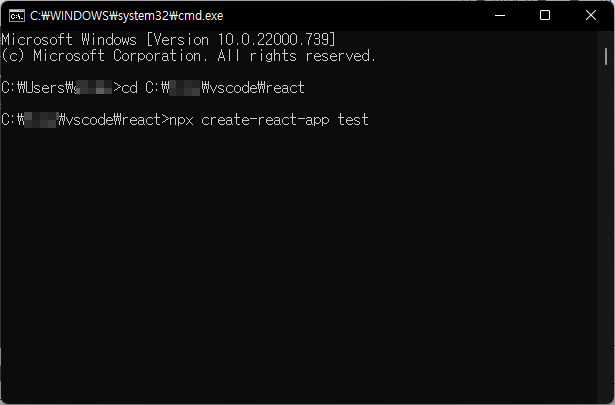
해당 경로로 이동해준 후

npx create-react-app 원하는 이름을 cmd에 입력해주면

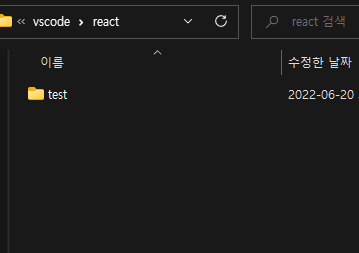
해당폴더에 요렇게 파일이 생성된다.
- 생성된 react 파일 VSCode 에서 실행하기

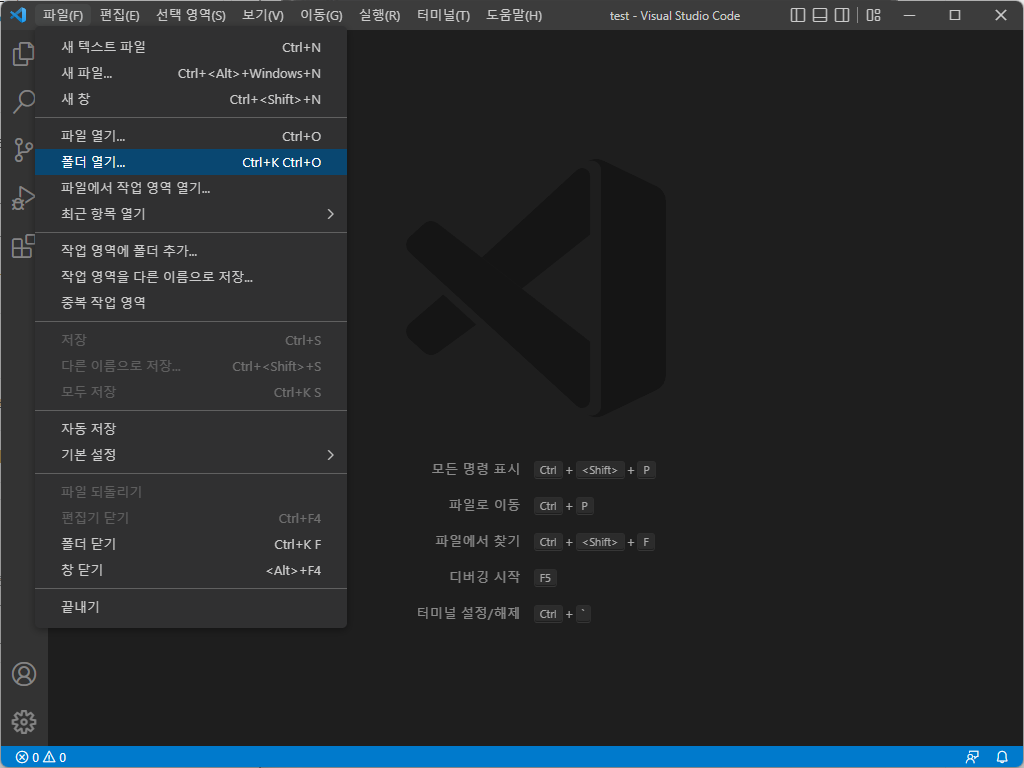
VSCode에서 폴더열기를 통해 지정한 이름으로 생성된 폴더를 열어준다.

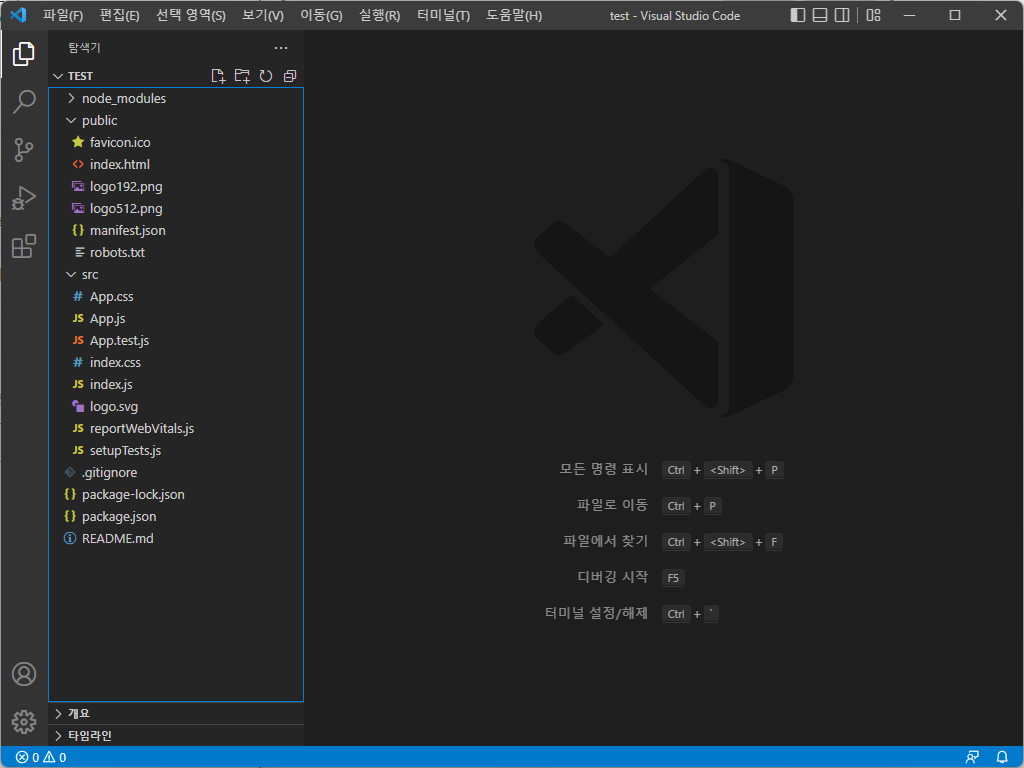
그럼 탐색기에서 이렇게 생성된 폴더 내부의 파일들을 확인할 수 있는데 이걸 이제 씹고 뜯으면서 하고자 하는 것들을 하면 된다.

추가로 웹에서 생성된 프로젝트를 확인하려면
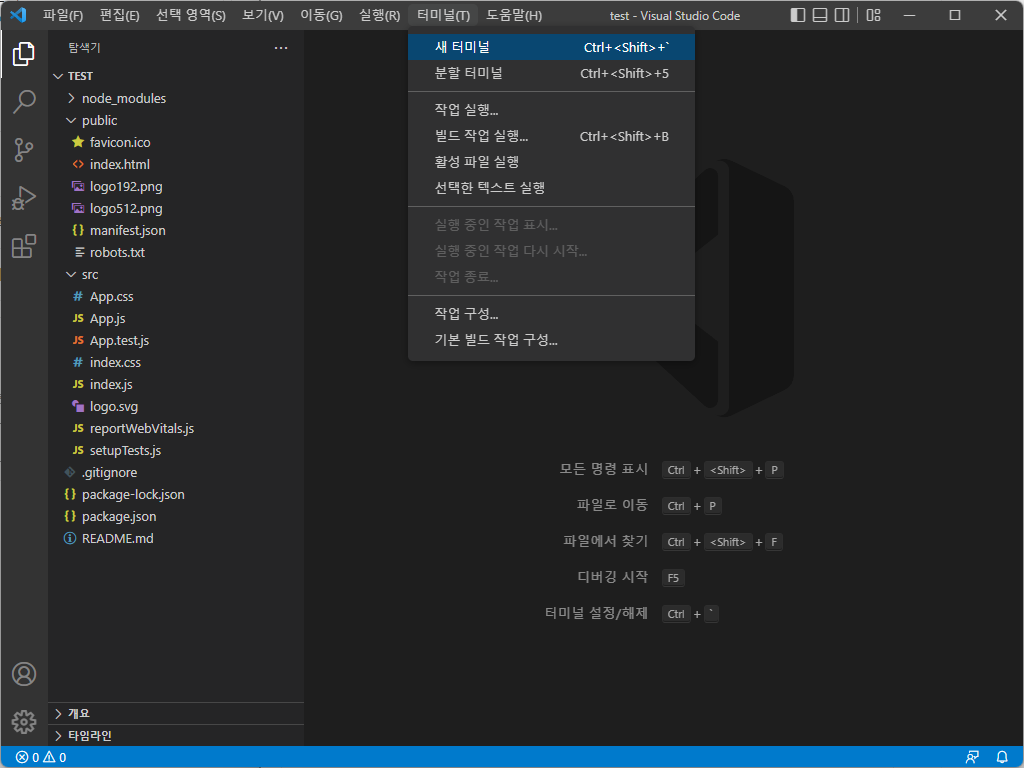
상단 메뉴에서 터미널 → 새 터미널을 클릭해 새로운 터미널을 열어주고

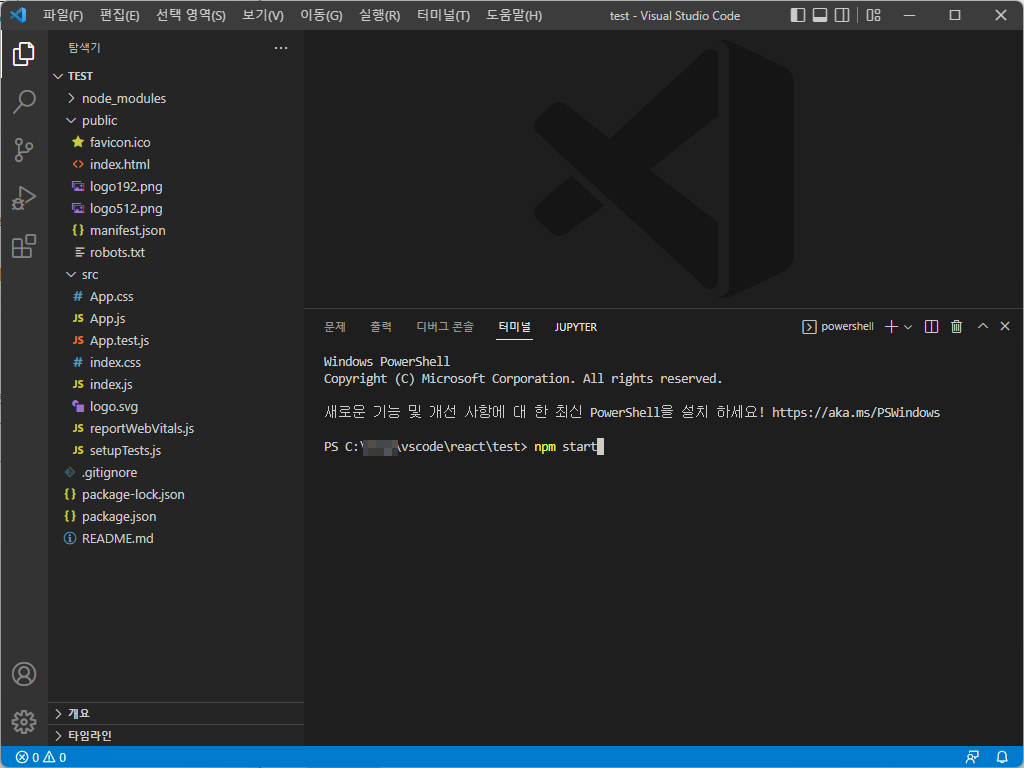
터미널에 npm start를 입력해주면

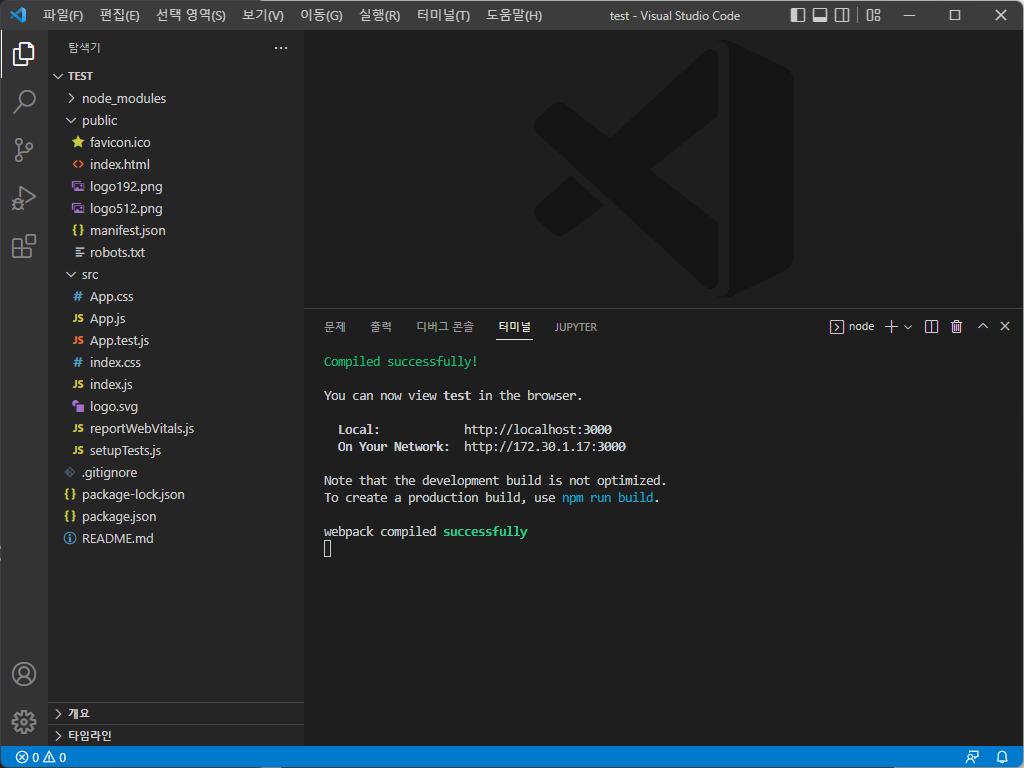
리액트 프로젝트가 시작이 되고 나서

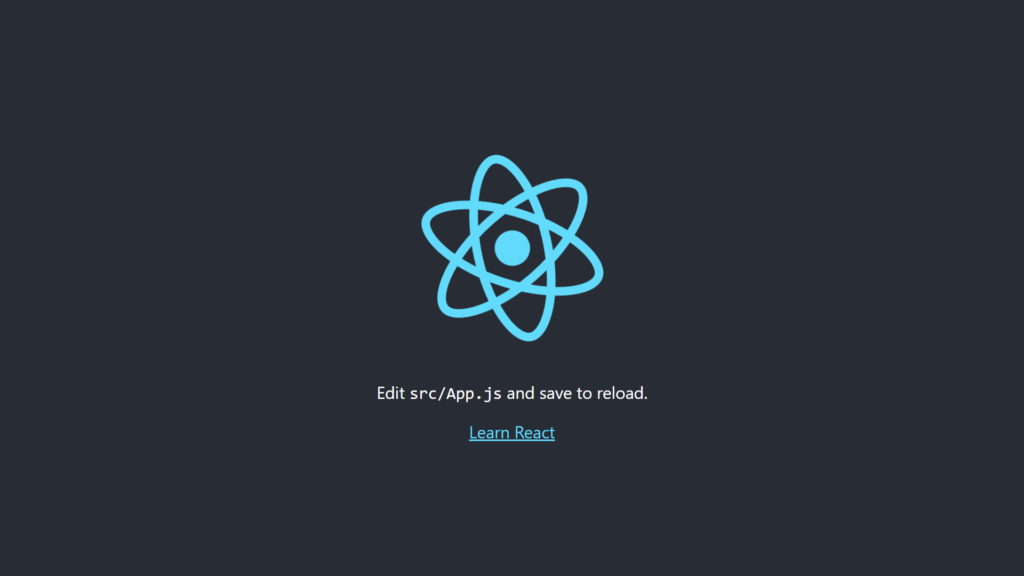
브라우저에서 React App 창을 확인할 수 있다.